O que é Schema Markup e como pode melhora o SEO do seu site?
O que é Schema markup?
Schema Markup é a maneira mais eficiente de organizar o conteúdo do site pelo uso de uma coleção de dicionários facilmente entendida pelos mecanismos de pesquisa como Google, Bing e Yahoo.Com certeza você já encontrou algum conteúdo que utiliza schema markup tags e aparece nos resultados de pesquisa em forma de rich snippets:
Mas o schema markup pode fazer mais do que isso e ajudar seu SEO de outras maneiras.
Neste artigo, eu vou cobrir os seguintes tópicos:
- Por que a schema markup é importante?
- Como abordar a schema markup?
- Como implementar schema markup?
- Como monitorar sua schema markup?
Por que a schema markup é importante?
O schema markup possibilita que o site possa aparecer nos chamados rich snippets, que geralmente têm uma porcentam de cliques mais altas do que os resultados de pesquisa "orgânica". Isso significa mais tráfego para seu site. No entanto, a função principal da marcação (markup) é ajudar os mecanismos de pesquisa a entender melhor o conteúdo do seu site.Não é por acaso que o schema.org, a comunidade por trás da marcação, foi criado um ano antes do Gráfico de Conhecimento (knowledge graph) do Google ser criado.
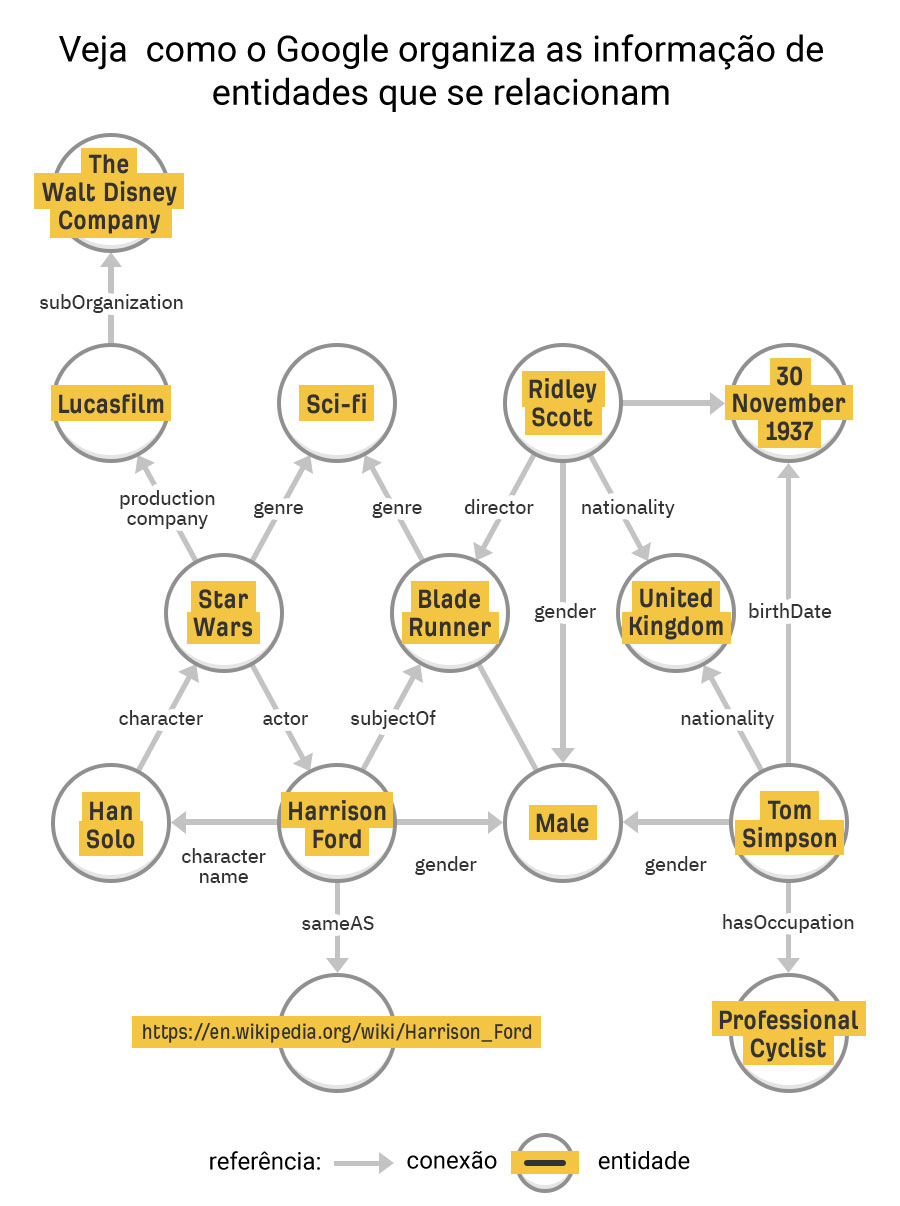
O Knowledge Graph do Google é uma base de conhecimento de entidades e as relações entre elas. Google utiliza essas informações como fonte primária para mostrar as informaçãoes que aparecem no gráfico de conhecimento.

Veja que todos os items se interconectam para representar as propriedades reais da entidade principal, nesse caso The Wall Disney Company.
Fornecer informações fáceis de ler e conectar os pontos sobre você, sua empresa, produtos e conteúdo beneficia todos os envolvidos:
- O Google entende isso muito melhor do que apenas texto simples.
- Os usuários obtêm resultados de pesquisa mais relevantes.
- Os proprietários de sites obtêm rich snippets e podem se tornar uma entidade no mapa do conhecimento.
Primeiro, você pode obter um Gráfico de conhecimento quando as pessoas pesquisarem sua marca:
Em segundo lugar, sua marca pode aparecer como uma solução relevante para algumas consultas sem marca.
No quadro geral, a schema markup é uma parte crucial dos dados estruturados que torna a web semântica e a pesquisa possíveis. Em termos gerais, permite transmitir o significado real de conteúdo da página para robôs como o Googlebot.
Como abordar a schema markup?
Como mencionado anteriormente, o schema markup é essencial para se ter sucesso em aparecer nos resultados orgânicos do Google.Mas é importante entender que nem todos os sites oferecem o conteúdo ou informação necessária para receber destaque.
Aqui tem dois pontos importante que você precisa levar em conta:
- Suas páginas já estão bem classificadas (ranking) e o conteúdo é qualificado para pesquisas aprimoradas (rich snippets)
- Você já tem uma forte presença de marca que pode ajudar a estabelecer sua entidade no Gráfico do Conhecimento.
- Familiarize-se com o schema.org
O schema (esquema) consiste em um sistema de hierarquia de dois níveis.
No topo, você tem tipos e cada tipo tem um conjunto de propriedades definidas.
Os tipos categorizam o bloco de conteúdo que você está marcando. Em seguida, suas propriedades descrevem o conteúdo.
Por exemplo, aqui está uma marcação muito simples sobre uma pessoa que encaxaria bem na página do autor:
Isso iria ajudar o Google a entender essa relação entre a pessoa e a empresa por meio dessa marcação.
Duas coisas importantes a serem observadas no código aqui:
- Você pode declarar vários tipos de uma vez. Mesmo que o tipo principal aqui seja "Pessoa", também podemos usar o tipo "Organização" para a propriedade "trabalha para" para transmitir informações sobre meu empregador.
- Muitas propriedades podem ser usadas para vários tipos. No exemplo acima, é a propriedade “nome” que é usada tanto para “Pessoa” (Michal Pecánek) e “Organização” (Ahrefs).
Escolha a marcação que tem o maior impacto
Mesmo que existe uma quantidade enorme de tags, não há necessidade de verificar todas elas. O importante é que conheça bem as mais utilizadas que podem ajudar seu site a aparecer no Google.
Como já discutimos, a marcação de rich snippets tem um maior impacto do que o resulado orgânico, mas apenas se você já tiver conteúdo classificado na primeira página. Além disso, apenas alguns tipos e propriedades de esquema podem ajudá-lo a obter rich snippets. Veja a lista das tags mais importantes fornecida pelo Google.
Os tipos de conteúdo de rich snippet mais comuns incluem:
- Markup para conteúdo informativo "Como..."
- Markup para produtos
- Markup para avaliações
- Markup para software (programa de computador)
- Markup para FAQ (Perguntas mais frequentes)
Uma das tags que qualquer site pode utilizar são a Organização e a Pessoa, mas o resto depende do seu negócio e do seu site.
Eu recomendo fortemente vincular seus perfis sociais e empresariais. Além da Wikipedia e do Wikidata, o Google também fornece dados do Knowledge Graph do LinkedIn e do Crunchbase. Se sua empresa for pública, vale a pena incluir links para perfis na Bloomberg, Yahoo Finance e sites semelhantes de destaque.
Em segundo lugar, certifique-se de que as informações sobre sua entidade na web sejam consistentes e unificadas. Não prestar atenção a isso pode fazer com que o Google armazene informações erradas sobre sua entidade, dificultando sua inclusão no Gráfico do conhecimento (knowledge graph).
Como implementar schema markup?
Muitas pessoas acham a schema markup assustadora porque precisa ser codificada de uma maneira específica, um pouco diferente do HTML convencional. Mas tudo se torna mais fácil uma vez que você entende o básico.Então, vamos explorar como implementar a schema markup em seu site:
- Gere a marcação
- Teste seu código primeiro
- Implante o código em seu site
1. Gere a marcação
É inteiramente possível escrever schema markup por conta própria, mas frequentemente, não há necessidade. Se você estiver usando o WordPress, existem vários plug-ins que tornam sua vida mais fácil. Caso contrário, existem incontáveis geradores de marcação. Eu gosto do Merkle e da extensão Schema Builder, mas há muitas opções.
O exemplo de código aqui anteriormente usa o formato JSON-LD, que é recomendado pelo Google. Também é o mais fácil de entender e implantar.
2. Teste seu código primeiro
A menos que esteja usando um CMS ou plugin onde interage por meio de uma interface de usuário, você deve sempre testar sua marcação antes de colocá-la em produção (no ar).
Para isso, o Google desenvolveu duas ferramentas de teste fáceis de usar.
Existe uma ferramenta geral de teste de dados estruturados. Ele ainda pode ser usado no momento que esse post foi ao ar (Outubro de 2020), mas terá seu uso suspenso no futuro.
O novo padrão é a ferramenta de teste de resultados avançados. Como o nome sugere, ele se concentra em resultados aprimorados, o que deixa de fora a grande maioria do vocabulário do schema.org. Se você estiver testando um snippet de código ou uma página sem marcação que aciona rich snippets, ele não mostrará a árvore de esquema como o anterior:
A ferramenta de teste de pesquisa aprimorada também não mostra erros se você usar tipos ou propriedades de esquema incorretos. Por esse motivo, recomendo validar sua marcação em ambas as ferramentas enquanto você ainda pode.
3. Implemente o código em seu site
Esta etapa será diferente dependendo do seu site e sistema de marcação. Como já mencionei, estamos falando de JSON-LD aqui como o formato de esquema recomendado.
Analisaremos esses três métodos de implementação:
- Direto para o HTML
- Usando o Gerenciador de tags do Google
- Usando um CMS e plug-ins
O esquema JSON-LD é formatado como um script que é colocado no <head> ou <body> do seu HTML.
Se você não é o webmaster, converse com seus desenvolvedores e deixe que eles possam fazer essa tarefa. Isso provavelmente incluirá o mapeamento de URLs ou suas categorias para diferentes esquemas e destaque de valores estáticos e dinâmicos.
Usando o Gerenciador de tags do Google
Por muito tempo, as pessoas pensaram que implantar a schema markup por meio do GTM não era uma boa opção porque o Googlebot precisa renderizar JavaScript para acessá-la. No entanto, o Google adicionou recentemente a implementação do GTM como uma das opções oficiais.
Isso é especialmente bom para profissionais de marketing que se sentem confortáveis em trabalhar com GTM. É uma excelente solução alternativa para empresas onde leva muito tempo para que as mudanças de SEO sejam implementadas pela equipe de desenvolvimento.
Só posso recomendar esse método se você já estiver usando GTM para gerenciar outras coisas do marketing. Basta colar o esquema criado como uma tag HTML personalizada e configurar o acionador com base em uma visualização de página para uma página ou páginas específicas.
Usando um CMS e plug-ins
Esta é a maneira mais comum e amigável para iniciantes de implantar a schema markup. Mas, devido ao número de CMS e plug-ins diferentes, também pode ser o mais confuso.
Não há CMS ou plug-in que faça todo o trabalho para você. Se você precisar de uma schema markup mais avançada, inevitavelmente terá que combinar as opções disponíveis. Isso também pode envolver o ajuste de seus temas e modelos ou injetar o código em uma página diretamente ou via GTM.
IMPORTANTE
Você só deve usar apenas um tipo all-in-one SEO plugin por vez, como Yoast, RankMath, ou o SEO Framework. Usar dois ou mais simultaneamente provavelmente causará problemas. Se o seu plug-in não atender a todas as suas necessidades de esquema, use um plug-in de esquema dedicado para disso.
Como você pode ver, não há uma solução única para todos aqui. Depende de seus requisitos, seu CMS e suas limitações técnicas.
Agora que a implementação está fora do caminho, vamos falar sobre monitoramento.
Como monitorar sua schema markup?
O Google Search Console mostra todos os tipos de marcação detectados na guia Melhorias:Clique em um tipo de esquema específico para ver o relatório (perguntas e respostas por exemplo):
Se você validou a marcação antes de implementar, não deverá ter problemas aqui. Também é importante notar que existem propriedades necessárias para alguns tipos de esquema que podem desencadear erros, se ausentes. Muitas vezes, eles são insignificantes, por isso não se preocupe muito com eles ou priorize as correções.
Conclusão
Schema Markup (marcação do esquema) parece mais assustadora do que realmente é. A maioria dos sites pode marcar seu conteúdo de forma rápida e fácil.Adicionar marcação às suas páginas não apenas ajuda a se destacar nas SERPs (resultados da página de pesquisa do Google) com rich snippets, mas também contribui para tornar a web verdadeiramente vinculada. E um subproduto feliz disso geralmente é a inclusão de sua marca no Gráfico do conhecimento (knowledge graph), o que traz muitos outros benefícios.
This article was first seen on the Ahrefs blog in English.






Gostou do post? Deixe seu comentário.